Redimensionner une image avec Picnik
De Microfly.info.
(Différences entre les versions)
m |
m |
||
| Ligne 1 : | Ligne 1 : | ||
[[Catégorie:Documentation Picnik]][[Catégorie:Documentation images]] | [[Catégorie:Documentation Picnik]][[Catégorie:Documentation images]] | ||
| + | == Description du cas == | ||
Pour l'exemple suivant, nous considérons que les caractéristiques de l'images finale seront : | Pour l'exemple suivant, nous considérons que les caractéristiques de l'images finale seront : | ||
(pour d'autres proportions voir [[Tailles des images pour un site internet#Formats des images à uploader|formats des images]]) | (pour d'autres proportions voir [[Tailles des images pour un site internet#Formats des images à uploader|formats des images]]) | ||
| - | + | * Orientation paysage : {{WIDTH|1024px}} X {{HEIGHT|683px}} @ {{RESOL|72dpi}} {{FIMG|.jpg/80}} | |
| - | + | * Orientation portrait : {{WIDTH|683px}} X {{HEIGHT|455px}} @ {{RESOL|72dpi}} {{FIMG|.jpg/80}} | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | Une image à haute résolution (chargée d'un appareil photo par exemple), ayant la bonne orientation (portrait ou paysage) et les bonnes proportions (2/3). | + | Une image à haute résolution (chargée d'un appareil photo par exemple), ayant la bonne orientation (portrait ou paysage) et les bonnes proportions (2/3) : [[Fichier:Exemple.jpg]] |
| + | * Orientation paysage : ({{WIDTH|XXXXpx}} X {{HEIGHT|XXXXpx}} @ {{RESOL|72dpi}} {{FIMG|.jpg/80}}) | ||
| - | + | == Marche à suivre == | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
{| class="tuto" | {| class="tuto" | ||
|- | |- | ||
Version du 21 juillet 2011 à 14:13
Description du cas
Pour l'exemple suivant, nous considérons que les caractéristiques de l'images finale seront :
(pour d'autres proportions voir formats des images)
- Orientation paysage :
 1024px X
1024px X  683px @
683px @  72dpi
72dpi  .jpg/80
.jpg/80
- Orientation portrait :
 683px X
683px X  455px @
455px @  72dpi
72dpi  .jpg/80
.jpg/80
Une image à haute résolution (chargée d'un appareil photo par exemple), ayant la bonne orientation (portrait ou paysage) et les bonnes proportions (2/3) : Fichier:Exemple.jpg
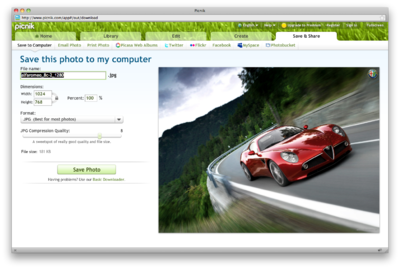
Marche à suivre
| |
| |
|