De Microfly.info.
Description du cas
| TO DO: Clarifier et standardiser la description du cas - copies d'écran avec photo réelle
|
Fichier "original"
Une image à haute résolution (chargée d'un appareil photo par exemple), ayant la bonne orientation (paysage) et les bonnes proportions (2/3) : Fichier:Exemple.jpg
- Orientation paysage : (
 XXXXpx X
XXXXpx X  XXXXpx @
XXXXpx @  72dpi
72dpi  .jpg/80)
.jpg/80)
Résultat recherché
Pour cet exemple, nous considérons que les caractéristiques de l'image finale seront :
- Orientation paysage :
 1024px X
1024px X  683px @
683px @  72dpi
72dpi  .jpg/80
.jpg/80
(pour d'autres proportions voir formats des images)
Marche à suivre
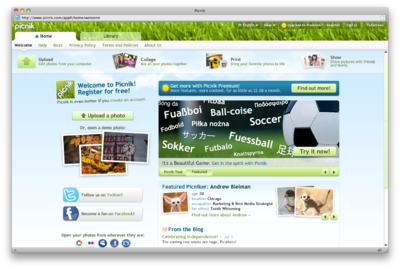
- ouvrir la page picnik dans une nouvelle fenêtre,
- puis cliquer sur le bouton
 Upload a photo, Upload a photo,
|
|
- dans l'onglet
 Edit, cliquer sur le bouton Edit, cliquer sur le bouton  Resize, Resize,
|
|
- saisir la largeur désirée (New dimensions)
 1024, 1024,
- la hauteur s'adapte automatiquement à
 683 grâce à la case à cocher 683 grâce à la case à cocher  Keep Proportions, Keep Proportions,
- cliquer ensuite sur le bouton
 OK, OK,
|
|
- dans l'onglet
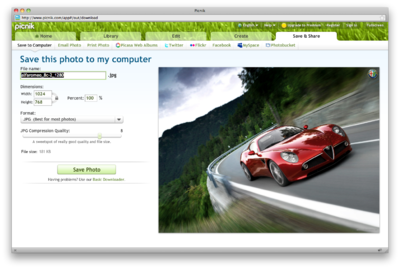
 Save & Share : Save & Share :
- saisir une nouveau nom de fichier (/!\ ne pas écraser l'original),
- choisir le format
 JPG (Best for most photos), JPG (Best for most photos),
- vérifier que "JPG Compression Quality" est à
 8, 8,
- cliquer ensuite sur le bouton
 Save Photo, Save Photo,
- choisir le dossier d'enregistrement sur l'ordinateur local et cliquer sur le bouton
 Save, Save,
|
|
- cliquer sur le bouton
 Close photo pour terminer. Close photo pour terminer.
|
|
 L'image traitée dans cet exemple est au format paysage, la méthode est identique pour une image portrait.
L'image traitée dans cet exemple est au format paysage, la méthode est identique pour une image portrait.