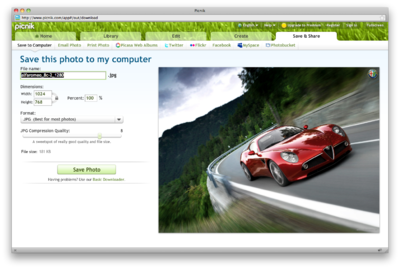
Redimensionner une image avec Picnik
De Microfly.info.
(Différences entre les versions)
m (→Description du cas) |
m (→Description du cas) |
||
| Ligne 6 : | Ligne 6 : | ||
(pour d'autres proportions voir [[Tailles des images pour un site internet#Formats des images à uploader|formats des images]]) | (pour d'autres proportions voir [[Tailles des images pour un site internet#Formats des images à uploader|formats des images]]) | ||
* Orientation paysage : {{WIDTH|1024px}} X {{HEIGHT|683px}} @ {{RESOL|72dpi}} {{FIMG|.jpg/80}} | * Orientation paysage : {{WIDTH|1024px}} X {{HEIGHT|683px}} @ {{RESOL|72dpi}} {{FIMG|.jpg/80}} | ||
| - | |||
Une image à haute résolution (chargée d'un appareil photo par exemple), ayant la bonne orientation (portrait ou paysage) et les bonnes proportions (2/3) : [[Fichier:Exemple.jpg]] | Une image à haute résolution (chargée d'un appareil photo par exemple), ayant la bonne orientation (portrait ou paysage) et les bonnes proportions (2/3) : [[Fichier:Exemple.jpg]] | ||
Version du 21 juillet 2011 à 14:38
Description du cas
| TO DO: Clarifier et standardiser la description du cas - copies d'écran avec photo réelle |
Pour l'exemple suivant, nous considérons que les caractéristiques de l'image finale seront :
(pour d'autres proportions voir formats des images)
Une image à haute résolution (chargée d'un appareil photo par exemple), ayant la bonne orientation (portrait ou paysage) et les bonnes proportions (2/3) : Fichier:Exemple.jpg
Marche à suivre
| |
| |
|
| Retourner à la page : Formation rédacteurs TYPO3 |