Redimensionner une image avec Picnik
De Microfly.info.
(Différences entre les versions)
m (Page créée avec « Pour l'exemple suivant, nous considérons que les caractéristiques de l'images finale seront : (pour d'autres proportions voir [[Tailles des images pour un site internet#F... ») |
m (→Marche à suivre) |
||
| (9 versions intermédiaires masquées) | |||
| Ligne 1 : | Ligne 1 : | ||
| - | + | [[Catégorie:Documentation Picnik]][[Catégorie:Documentation images]] | |
| + | == Description du cas == | ||
| + | {{TODO|Clarifier et standardiser la description du cas - copies d'écran avec photo réelle}} | ||
| + | === Fichier "original" === | ||
| + | Une image à haute résolution (chargée d'un appareil photo par exemple), ayant la bonne orientation (paysage) et les bonnes proportions (2/3) : [[Fichier:Exemple.jpg]] | ||
| + | * Orientation paysage : ({{WIDTH|XXXXpx}} X {{HEIGHT|XXXXpx}} @ {{RESOL|72dpi}} {{FIMG|.jpg/80}}) | ||
| + | === Résultat recherché === | ||
| + | Pour cet exemple, nous considérons que les caractéristiques de l'image finale seront : | ||
| + | * Orientation paysage : {{WIDTH|1024px}} X {{HEIGHT|683px}} @ {{RESOL|72dpi}} {{FIMG|.jpg/80}} | ||
(pour d'autres proportions voir [[Tailles des images pour un site internet#Formats des images à uploader|formats des images]]) | (pour d'autres proportions voir [[Tailles des images pour un site internet#Formats des images à uploader|formats des images]]) | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | + | == Marche à suivre == | |
{| class="tuto" | {| class="tuto" | ||
|- | |- | ||
| Ligne 48 : | Ligne 42 : | ||
| [[Image:Picnik-005.png|400px|right]] | | [[Image:Picnik-005.png|400px|right]] | ||
|} | |} | ||
| + | |||
| + | {{Astuce|ASTUCE !|L'image traitée dans cet exemple est au format paysage, la méthode est identique pour une image portrait.}} | ||
| + | |||
| + | {{Retour|Formation rédacteurs TYPO3 |Retourner au plan de la formation rédacteur TYPO3}} | ||
Version actuelle en date du 21 juillet 2011 à 14:42
Sommaire |
Description du cas
| TO DO: Clarifier et standardiser la description du cas - copies d'écran avec photo réelle |
Fichier "original"
Une image à haute résolution (chargée d'un appareil photo par exemple), ayant la bonne orientation (paysage) et les bonnes proportions (2/3) : Fichier:Exemple.jpg
Résultat recherché
Pour cet exemple, nous considérons que les caractéristiques de l'image finale seront :
(pour d'autres proportions voir formats des images)
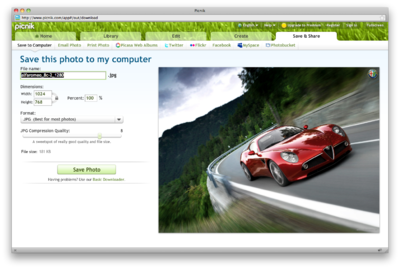
Marche à suivre
| |
| |
|
| Retourner à la page : Formation rédacteurs TYPO3 |