De Microfly.info.
Avant de commencer
Les informations présentées ci-après sont adaptées aux templates standards des sites internet proposés par microfly.info. Pour des designs personnalisés ou l'utilisation dans un autre contexte, les dimensions devront peut-être être adaptées.
Les formats et dimensions sont basés sur un rapport largeur/hauteur de photo standard : 2/3 (équivalent 24/36 en photo argentique). Cependant, certains appareils photo numérique produisant des images au rapport largeur/hauteur 3/4, les dimensions pour ces rapports seront aussi indiquées.
Les formats donnés sont ceux à appliquer lors de la préparation des images avant de les transférer et de les utiliser sur le site; ces dimensions correspondent à la taille maximale des images qui seront affichées sur le site. Ces dimensions tiennent aussi compte du temps de chargement par les navigateurs. Les paramètres TYPO3 sont les réglages à appliquer lors de l'utilisation des images dans les pages du site.
Formats des images à uploader
| Orientation | Format images | remarques
|
| Format 2/3
|
| Paysage |
| Largeur: |  1024px 1024px
|
| Hauteur: |  683px 683px
|
| Résolution: |  72dpi 72dpi
|
| Format: |  .jpg/80 .jpg/80
|
|
|
| Portait |
| Largeur: |  455px 455px
|
| Hauteur: |  683px 683px
|
| Résolution: |  72dpi 72dpi
|
| Format: |  .jpg/80 .jpg/80
|
|
|
| Format 3/4
|
| Paysage |
| Largeur: |  1024px 1024px
|
| Hauteur: |  768px 768px
|
| Résolution: |  72dpi 72dpi
|
| Format: |  .jpg/80 .jpg/80
|
|
|
| Portait |
| Largeur: |  576px 576px
|
| Hauteur: |  768px 768px
|
| Résolution: |  72dpi 72dpi
|
| Format: |  .jpg/80 .jpg/80
|
|
|
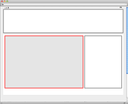
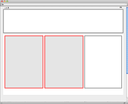
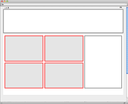
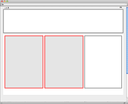
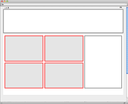
Page d'accueil
| Composition | Paramètres TYPO3 | Remarques
|
 |
| Width: |  620px 620px
|
| Heigt: |  (ne rien mettre) (ne rien mettre)
|
| Position and Alignment: |  Above, center Above, center
|
| Number of Columns: |  1 1
|
| Une image au format paysage
|
 |
| Width: |  305px 305px
|
| Heigt: |  (ne rien mettre) (ne rien mettre)
|
| Position and Alignment: |  Above, center Above, center
|
| Number of Columns: |  2 2
|
| Deux images au format portrait
|
 |
| Width: |  305px 305px
|
| Heigt: |  (ne rien mettre) (ne rien mettre)
|
| Position and Alignment: |  Above, center Above, center
|
| Number of Columns: |  2 2
|
| Quatre images au format paysage
|
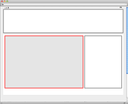
Image paysage avec texte
| Composition | Paramètres TYPO3 | Remarques
|
 |
| Width: |  305px 305px
|
| Heigt: |  (ne rien mettre) (ne rien mettre)
|
| Position and Alignment: |  In text, Left In text, Left
|
| Number of Columns: |  1 1
|
| Une image au format paysage habillée par le texte. (Contenu de type : Text & Images)
|
 |
| Width: |  305px 305px
|
| Heigt: |  (ne rien mettre) (ne rien mettre)
|
| Position and Alignment: |  Beside text, Left Beside text, Left
|
| Number of Columns: |  1 1
|
| Une image au format paysage à gauche du texte. (Contenu de type : Text & Images)
|
 |
| Width: |  305px 305px
|
| Heigt: |  (ne rien mettre) (ne rien mettre)
|
| Position and Alignment: |  In text, Right In text, Right
|
| Number of Columns: |  1 1
|
| Une image au format paysage habillée par le texte. (Contenu de type : Text & Images)
|
 |
| Width: |  305px 305px
|
| Heigt: |  (ne rien mettre) (ne rien mettre)
|
| Position and Alignment: |  Beside text, right Beside text, right
|
| Number of Columns: |  1 1
|
| Une image au format paysage à droite du texte. (Contenu de type : Text & Images)
|
Image portrait
Mini galerie photos







![]() Quelques pistes pour trouver des logiciels d'édition d'images.
Quelques pistes pour trouver des logiciels d'édition d'images.