De Microfly.info.
m (→Image portrait) |
m (→Mini galerie photos) |
||
| (23 versions intermédiaires masquées) | |||
| Ligne 1 : | Ligne 1 : | ||
[[Catégorie:Documentation site internet]][[Catégorie:Documentation images]][[Catégorie:Site internet]] | [[Catégorie:Documentation site internet]][[Catégorie:Documentation images]][[Catégorie:Site internet]] | ||
== Avant de commencer == | == Avant de commencer == | ||
| - | Les | + | Les informations présentées ci-après sont adaptées aux [[templates standards des sites internet]] proposés par microfly.info. Pour des designs personnalisés ou l'utilisation dans un autre contexte, les dimensions devront peut-être être adaptées. |
| - | + | Les formats et dimensions sont basés sur un rapport largeur/hauteur de photo standard : 2/3 (équivalent 24/36 en photo argentique). Cependant, certains appareils photo numérique produisant des images au rapport largeur/hauteur 3/4, les dimensions pour ces rapports seront aussi indiquées. | |
| - | == | + | Les formats donnés sont ceux à appliquer lors de la préparation des images ''avant'' de les transférer et de les utiliser sur le site; ces dimensions correspondent à la taille maximale des images qui seront affichées sur le site. Ces dimensions tiennent aussi compte du temps de chargement par les navigateurs. Les paramètres TYPO3 sont les réglages à appliquer lors de l'utilisation des images dans les pages du site. |
| + | |||
| + | |||
| + | {{Information|Information !| | ||
| + | * Consultez aussi les pages [[préparer des images pour les publier sur un site internet]] et [[TYPO3, Les contenus Image]]. | ||
| + | * Pour discuter de la taille des images, vous pouvez utiliser [http://support.microfly.info/manipulation-images/ les forums de support].}} | ||
| + | |||
| + | == Formats des images à uploader == | ||
{| class="wikitable" border="1" cellspacing="0" width="800px" | {| class="wikitable" border="1" cellspacing="0" width="800px" | ||
|- | |- | ||
| - | !| | + | !| Orientation !!| Format images !! remarques |
|- | |- | ||
| - | || | + | ! colspan="3" | Format 2/3 |
| - | + | |- | |
| - | + | | Paysage || | |
| - | + | {| class="cleantable" | |
| - | + | |- | |
| - | | | + | | Largeur: || {{WIDTH|1024px}} |
| - | + | |- | |
| - | + | | Hauteur: || {{HEIGHT|683px}} | |
| - | + | |- | |
| - | + | | Résolution: || {{RESOL|72dpi}} | |
| + | |- | ||
| + | | Format: || {{FIMG|.jpg/80}} | ||
| + | |} | ||
|| | || | ||
|- | |- | ||
| - | || | + | | Portait || |
| - | + | {| class="cleantable" | |
| - | + | |- | |
| - | + | | Largeur: || {{WIDTH|455px}} | |
| - | + | |- | |
| - | || | + | | Hauteur: || {{HEIGHT|683px}} |
| - | + | |- | |
| - | + | | Résolution: || {{RESOL|72dpi}} | |
| - | + | |- | |
| - | + | | Format: || {{FIMG|.jpg/80}} | |
| + | |} | ||
| + | || | ||
| + | |- | ||
| + | ! colspan="3" | Format 3/4 | ||
| + | |- | ||
| + | | Paysage || | ||
| + | {| class="cleantable" | ||
| + | |- | ||
| + | | Largeur: || {{WIDTH|1024px}} | ||
| + | |- | ||
| + | | Hauteur: || {{HEIGHT|768px}} | ||
| + | |- | ||
| + | | Résolution: || {{RESOL|72dpi}} | ||
| + | |- | ||
| + | | Format: || {{FIMG|.jpg/80}} | ||
| + | |} | ||
|| | || | ||
|- | |- | ||
| - | || | + | | Portait || |
| - | + | {| class="cleantable" | |
| - | + | |- | |
| - | + | | Largeur: || {{WIDTH|576px}} | |
| - | + | |- | |
| - | | | + | | Hauteur: || {{HEIGHT|768px}} |
| - | + | |- | |
| - | + | | Résolution: || {{RESOL|72dpi}} | |
| - | + | |- | |
| - | + | | Format: || {{FIMG|.jpg/80}} | |
| + | |} | ||
|| | || | ||
|} | |} | ||
| - | == Image paysage == | + | == Page d'accueil == |
| - | + | {| class="wikitable" border="1" cellspacing="0" width="800px" | |
| + | |- | ||
| + | !| Composition !! width="300px" | Paramètres TYPO3 !! Remarques | ||
| + | |- | ||
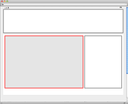
| + | || [[Image:TYPO3-FE-accueil-001.png|128px]] || | ||
| + | {| class="cleantable" | ||
| + | |- | ||
| + | | Width: || {{INP|620px}} | ||
| + | |- | ||
| + | | Heigt: || {{INP|(ne rien mettre)}} | ||
| + | |- | ||
| + | | Position and Alignment: || {{SEL|Above, center}} | ||
| + | |- | ||
| + | | Number of Columns: || {{SEL|1}} | ||
| + | |} | ||
| + | || Une image au format paysage | ||
| + | |- | ||
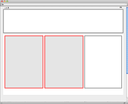
| + | || [[Image:TYPO3-FE-accueil-002.png|128px]] || | ||
| + | {| class="cleantable" | ||
| + | |- | ||
| + | | Width: || {{INP|305px}} | ||
| + | |- | ||
| + | | Heigt: || {{INP|(ne rien mettre)}} | ||
| + | |- | ||
| + | | Position and Alignment: || {{SEL|Above, center}} | ||
| + | |- | ||
| + | | Number of Columns: || {{SEL|2}} | ||
| + | |} | ||
| + | || Deux images au format portrait | ||
| + | |- | ||
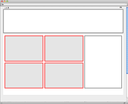
| + | || [[Image:TYPO3-FE-accueil-003.png|128px]] || | ||
| + | {| class="cleantable" | ||
| + | |- | ||
| + | | Width: || {{INP|305px}} | ||
| + | |- | ||
| + | | Heigt: || {{INP|(ne rien mettre)}} | ||
| + | |- | ||
| + | | Position and Alignment: || {{SEL|Above, center}} | ||
| + | |- | ||
| + | | Number of Columns: || {{SEL|2}} | ||
| + | |} | ||
| + | || Quatre images au format paysage | ||
| + | |} | ||
| - | == Image portrait == | + | == Images habillées par du texte == |
| + | === Image paysage === | ||
| + | {| class="wikitable" border="1" cellspacing="0" width="800px" | ||
| + | |- | ||
| + | !| Composition !! width="300px" | Paramètres TYPO3 !! Remarques | ||
| + | |- | ||
| + | || [[Image:TYPO3-FE-normalLeft-001.png|128px]] || | ||
| + | {| class="cleantable" | ||
| + | |- | ||
| + | | Width: || {{INP|305px}} | ||
| + | |- | ||
| + | | Heigt: || {{INP|(ne rien mettre)}} | ||
| + | |- | ||
| + | | Position and Alignment: || {{SEL|In text, Left}} | ||
| + | |- | ||
| + | | Number of Columns: || {{SEL|1}} | ||
| + | |} | ||
| + | || Une image au format paysage habillée par le texte. (Contenu de type : Text & Images) | ||
| + | |- | ||
| + | || [[Image:TYPO3-FE-normalLeft-002.png|128px]] || | ||
| + | {| class="cleantable" | ||
| + | |- | ||
| + | | Width: || {{INP|305px}} | ||
| + | |- | ||
| + | | Heigt: || {{INP|(ne rien mettre)}} | ||
| + | |- | ||
| + | | Position and Alignment: || {{SEL|Beside text, Left}} | ||
| + | |- | ||
| + | | Number of Columns: || {{SEL|1}} | ||
| + | |} | ||
| + | || Une image au format paysage à gauche du texte. (Contenu de type : Text & Images) | ||
| + | |- | ||
| + | || [[Image:TYPO3-FE-normalLeft-003.png|128px]] || | ||
| + | {| class="cleantable" | ||
| + | |- | ||
| + | | Width: || {{INP|305px}} | ||
| + | |- | ||
| + | | Heigt: || {{INP|(ne rien mettre)}} | ||
| + | |- | ||
| + | | Position and Alignment: || {{SEL|In text, Right}} | ||
| + | |- | ||
| + | | Number of Columns: || {{SEL|1}} | ||
| + | |} | ||
| + | || Une image au format paysage habillée par le texte. (Contenu de type : Text & Images) | ||
| + | |- | ||
| + | || [[Image:TYPO3-FE-normalLeft-004.png|128px]] || | ||
| + | {| class="cleantable" | ||
| + | |- | ||
| + | | Width: || {{INP|305px}} | ||
| + | |- | ||
| + | | Heigt: || {{INP|(ne rien mettre)}} | ||
| + | |- | ||
| + | | Position and Alignment: || {{SEL|Beside text, right}} | ||
| + | |- | ||
| + | | Number of Columns: || {{SEL|1}} | ||
| + | |} | ||
| + | || Une image au format paysage à droite du texte. (Contenu de type : Text & Images) | ||
| + | |} | ||
| + | |||
| + | === Image portrait === | ||
* 683 x 455 | * 683 x 455 | ||
| - | {{Astuce|Astuce !|Quelques pistes pour trouver | + | === Autres compositions === |
| + | |||
| + | {{Astuce|Astuce !|Quelques pistes pour trouver des [[logiciels d'édition d'images]].}} | ||
| + | |||
| + | == Mini galerie photos == | ||
| + | === Galerie === | ||
| + | |||
| + | === Page d'accueil des galeries === | ||
| + | |||
| + | {{Retour|Formation rédacteurs TYPO3 |Retourner au plan de la formation rédacteur TYPO3}} | ||
Version actuelle en date du 21 août 2011 à 12:37
Sommaire |
Avant de commencer
Les informations présentées ci-après sont adaptées aux templates standards des sites internet proposés par microfly.info. Pour des designs personnalisés ou l'utilisation dans un autre contexte, les dimensions devront peut-être être adaptées.
Les formats et dimensions sont basés sur un rapport largeur/hauteur de photo standard : 2/3 (équivalent 24/36 en photo argentique). Cependant, certains appareils photo numérique produisant des images au rapport largeur/hauteur 3/4, les dimensions pour ces rapports seront aussi indiquées.
Les formats donnés sont ceux à appliquer lors de la préparation des images avant de les transférer et de les utiliser sur le site; ces dimensions correspondent à la taille maximale des images qui seront affichées sur le site. Ces dimensions tiennent aussi compte du temps de chargement par les navigateurs. Les paramètres TYPO3 sont les réglages à appliquer lors de l'utilisation des images dans les pages du site.
- Consultez aussi les pages préparer des images pour les publier sur un site internet et TYPO3, Les contenus Image.
- Pour discuter de la taille des images, vous pouvez utiliser les forums de support.
Formats des images à uploader
Page d'accueil
| Composition | Paramètres TYPO3 | Remarques | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|
 |
| Une image au format paysage | ||||||||
 |
| Deux images au format portrait | ||||||||
 |
| Quatre images au format paysage |
Images habillées par du texte
Image paysage
| Composition | Paramètres TYPO3 | Remarques | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|
 |
| Une image au format paysage habillée par le texte. (Contenu de type : Text & Images) | ||||||||
 |
| Une image au format paysage à gauche du texte. (Contenu de type : Text & Images) | ||||||||
 |
| Une image au format paysage habillée par le texte. (Contenu de type : Text & Images) | ||||||||
 |
| Une image au format paysage à droite du texte. (Contenu de type : Text & Images) |
Image portrait
- 683 x 455
Autres compositions
![]() Quelques pistes pour trouver des logiciels d'édition d'images.
Quelques pistes pour trouver des logiciels d'édition d'images.
Mini galerie photos
Galerie
Page d'accueil des galeries
| Retourner à la page : Formation rédacteurs TYPO3 |