De Microfly.info.
| TO DO: Compléter et séparer en plusieurs pages ! |
Sommaire |
Contexte
bla bla sur les images (http://fr.wikipedia.org/wiki/Image_num%C3%A9rique) + Tailles des images pour un site internet
bla bla sur les formats de fichiers (http://fr.wikipedia.org/wiki/JPEG)
Outils à utiliser
L'objectif étant de mettre les images à des dimensions optimales pour la publication sur un site internet, nous aurons principalement besoin de deux outils, soit utilisés individuellement, soit combinés : redimensionner et recadrer. Le cas échéant un troisième outil pourrait être utile : la rotation.
Redimensionner
Le redimensionnement d'une image est en réalité une mise à l'échelle : le redimensionnement permet de conserver le cadrage tout en réduisant les dimensions et le poids de l'image.
Recadrer
Le recadrage permet de découper l'image et de n'en conserver qu'une partie. Il permet aussi de changer le format (orientation de l'image) : il est tout à fait envisageable de recadrer une image au format paysage vers le format portrait par exemple.
Rotation
Exemples
Pour les exemples suivants, nous considérons que les caractéristiques des images finales seront (pour d'autres proportions voir formats des images) :
| Format paysage | Format Portrait | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
Redimensionner uniquement
Situation 1
Une image à haute résolution (chargée d'un appareil photo par exemple), ayant la bonne orientation (portrait ou paysage) et les bonnes proportions (2/3).
L'image à traiter est au format paysage, la méthode est identique pour une image portrait, (chargée depuis un appareil photo) Fichier:Exemple.jpg
| |
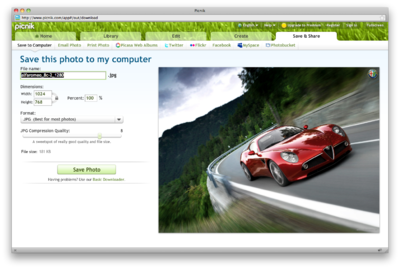
Avec l'outil en ligne picnik
Redimensionner l'image, en conservant les proportions, aux dimensions définitives.
| |
| |
|
Avec le logiciel libre GIMP
Recadrer uniquement
Situation 1
Une image ayant la bonne orientation (portrait ou paysage). Le contenu visuel final correspondant exactement aux dimensions finales. Une exemple concret serait un original au format 4/3 par exemple.
Méthode 1
Situation 2
Une image dont nous voulons changer l'orientation (paysage vers portrait par exemple). Le contenu visuel final correspondant exactement aux dimensions finales. Un exemple concret serait un original au format paysage ayant pour hauteur la dimension de l'image au format portrait désirée.
Méthode 2
Redimensionner puis recadrer
Recadrer puis redimensionner
- Consultez aussi les pages tailles des images pour un site internet et TYPO3, Les contenus Image.
- Pour discuter de la taille des images, vous pouvez utiliser les forums de support.
| Retourner à la page : Formation rédacteurs TYPO3 |